从前端配色问题的解决方案到一通胡扯
前端是最直接和用户交互的地方,色彩的选择是最直观摆到用户面前的整体感受,而我的APP或者做的网站都强烈的带有个人的审美风格。Technically speaking,我搭配的颜色并不丑,某种程度上还挺好看。但始终就像是一个二流歌手唱的歌曲,太过用力,感情太饱满,没有给观众更多的个人余地。而邓丽君的歌为什么那么多人喜欢?就是她的歌不带有太多的个人印记,不会改变听者原本的感情色彩。那么颜色的配比问题就该像是一流的歌手,不参杂任何设计者个人的印记。一流的设计,更多的是“退出”,不留痕迹的设计,像白水像空气,存在感很低重要度很高。
但作为一个非艺术类出身的coder,缺乏的就是长期美学的浸淫,缺少一种对美的直觉,对色彩的直觉。
如果不考虑时间成本,从文艺复兴开始,经过印象派,到蒙德里安的线条,可能安迪沃霍尔对现代媒体的传播有更广泛的影响。如果放我在普拉多博物馆待三天,每天面对无数鲁本斯的画作,接下来的一段时间我写的前端可能都会色彩丰富饱满,一派明艳浑圆。那直到有一天,我长期浸泡在各种博物馆,熟悉各种绘画艺术大师的杰作,摒弃过无数不堪入目的所谓“设计”,才能得到浑然天成,信手拈来的豪爽。但现实是我更愿意把这么多的时间用去coding。
所以作为N流前端coder,在没有颜色搭配灵感的时候,方法一就是查找风格和手上项目风格符合的画作,先确定色彩基调,选取几个主要的色调,设计其所占的百分比,然后带入具体的project里测试,微调。
当然还有更简单的方法,就是参考别人设计的颜色方案。直接Google colour scheme,在image里就有很多值得参考的方案。还有一些可以提供支持的网站,比如最近发现coolors网站非常实用,提供了很多种色彩搭配的方案,也可以根据用户选择的一个或多个颜色提供完整的色彩搭配方案。
最不济,直接参考现有的网站,或者App的色彩搭配。
通常在实际操作过程里,想要找到一个满意的色彩搭配方案,并不如想象中的那么容易和顺利,可能会为一个简单的网页或者APP花上一整个下午的时间,去一次次的调试确定好的方案,否定,再搭配,再测试。从色彩的直观感受,到色彩可被重复显示在不同终端(纸媒,显示器,投影等),中间靠着色彩学做支撑。这时候无聊的理论就变成并不是天才的,作为普通人类的我们的,追随天才的机票。
Here comes the boring part, we can’t just skip it.
色彩空间
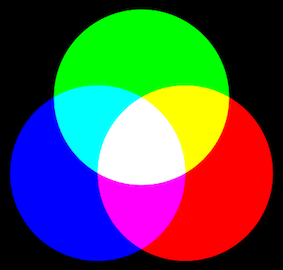
颜色叠加

一般来说以光源投射时所使用的色彩是属于“叠加型”的原色系统,此系统中包含了红、绿、蓝三种原色,亦称为“三原色”。使用这三种原色可以产生其他颜色,例如红色与绿色混合可以产生黄色或橙色,绿色与蓝色混合可以产生青色(Cyan),蓝色与红色混合可以产生紫色或品红色(Magenta)。当这三种原色以等比例叠加在一起时,会变成灰色;若将此三原色的强度均调至最大并且等量重叠时,则会呈现白色。
这套原色系统常被称为“RGB色彩空间”,亦即由红(R)绿(G)蓝(B)所组合出的色彩系统。
在显示器内,每一个像素点,都是由RGB三原色组成,RGB三种颜色的发光强度不同,合成了不同的颜色。当三个值都为0时,显示黑色;RGB都为255时,显示白色。
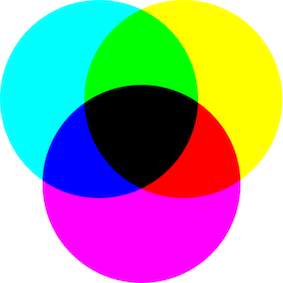
颜色消减

消减型原色又称为减色原色。一般来说以反射光源或颜料着色时所使用的色彩是属于“消减型”的原色系统,此系统中包含了黄色、青色(Cyan)、品红(Magenta)三种原色,是另一套“三原色”系统。在传统的颜料着色技术上,通常红、黄、蓝会被视为原色颜料,这种系统较受艺术家的欢迎。(现代的美术书已不采用这种说法,而采用消减型的三原色。)当这三种原色混合时可以产生其他颜色,例如黄色与青色混合可以产生绿色,黄色与品红色混合可以产生红色,品红色与青色混合可以产生蓝色。当这三种原色以等比例叠加在一起时,会变成灰色;若将此三原色的饱和度均调至最大并且等量混合时,理论上会呈现黑色,但实际上由于颜料的原因呈现的是浊褐色。
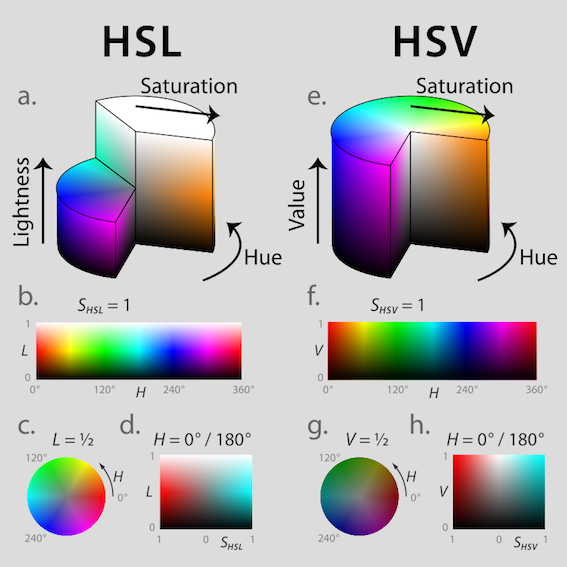
HSI

HSI色彩空间是从人的视觉系统出发,用色调(Hue)、色饱和度(Saturation或Chroma)和亮度 (Intensity或Brightness)来描述色彩。HSI色彩空间可以用一个圆锥空间模型来描述。用这种描述HSI色彩空间的圆锥模型相当复杂,但确能把色调、亮度和色饱和度的变化情形表现得很清楚。通常把色调和饱和度通称为色度,用来表示颜色的类别与深浅程度。由于人的视觉对亮度的敏感 程度远强于对颜色浓淡的敏感程度,为了便于色彩处理和识别,人的视觉系统经常采用HSI色彩空间,它比RGB色彩空间更符合人的视觉特性。在图像处理和计算机视觉中大量算法都可在HSI色彩空间中方便地使用,它们可以分开处理而且是相互独立的。因此,在HSI色彩空间可以大大简化图像分析和处理的工作量。HSI色彩空间和RGB色彩空间只是同一物理量的不同表示法,因而它们之间存在着转换关系。
Contrast


对比度的不同会对亮度的感受带来很大不同,因为人眼对色彩的突然的变化有很强的敏感度。白色背景下的圆形色块,更偏向棕色;黑色背景中偏向于橘色。
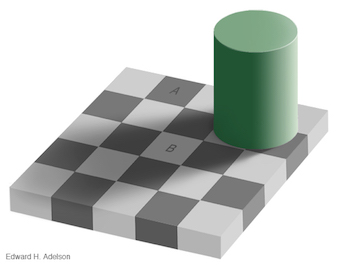
视觉错觉

由于照明通常不均匀,人眼会抑制亮度的逐渐变化带来的影响。如果你用手遮挡住A和B周围的色块,就会看到它们的颜色相同。
色盲眼中的世界
(先写到这里吧,好饿。19:22, Jan 24th, 2017)
Reference
[1] Introduction to colour science
[2] RGB to HSI, HSI to RGB Conversion Calculator
[3] 原色
[4] HSL和HSV色彩空间
如果我还有什么不切实际的梦想,就是有朝一日,去读一个艺术史的学位。