Chenyu's Script
Chenyu's Script「译」JavaScript高阶函数(Eloquent JavaScript 第五章)
此文翻译《Eloquent Javascript》中第五章,Higher-Order Functions,侵删。
该书有中文译本出版。此译文仅作交流学习之用。
从前端配色问题的解决方案到一通胡扯
前端是最直接和用户交互的地方,色彩的选择是最直观摆到用户面前的整体感受,而我的APP或者做的网站都强烈的带有个人的审美风格。Technically speaking,我搭配的颜色并不丑,某种程度上还挺好看。但始终就像是一个二流歌手唱的歌曲,太过用力,感情太饱满,没有给观众更多的个人余地。而邓丽君的歌为什么那么多人喜欢?就是她的歌不带有太多的个人印记,不会改变听者原本的感情色彩。那么颜色的配比问题就该像是一流的歌手,不参杂任何设计者个人的印记。一流的设计,更多的是“退出”,不留痕迹的设计,像白水像空气,存在感很低重要度很高。
Hexo3.0以上版本git配置错误处理Mac
工作环境
1 | XXXXX-MacBook-Pro:hexo chenyu$ git --version |
Andriod Bottom Navigator (安卓底部导航栏)
Material design
闲扯几句,这几年流行个扁平化风格,不管是ppt设计还是前端,大家都在玩这个,做UI当然也要凑个热闹,但是为什么要追求这个风潮还是要考究的。Google还提出了一个质感设计的概念,没事er时候看两眼。anyway,简单优雅的UI提高的不止是视线所能及的好看,更多的是交互的便利性,按键的有效性,架构的优雅程序。
如果切换简单的情况下(3-5个),从navigation bar的角度来说,底端停驻的navigation bar,远比侧面划出的navigation bar更高效。
实例讲解在安卓app中加入可交互地图
想要做一款基于位置的安卓应用,可交互的地图是重要的一部分。Google和Leaflet都提供接口给开发者,Leaflet是一个开源的Javascript库,用于gis相关的应用,比google具有更高的定制性,本例就是基于Leaflet讲解安卓应用开发的地图方面的基本配置。
地图底图用Mapbox提供的数据来显示,其中包含大量数据,来源于OpenStreetMap,NASA等等。在Mapbox Studio中可以定制自己的底图。Leaflet需要用到JavaScript,可以先跑通js再放进java代码中编译,推荐一个轻量级的在线editor Plunker
Google Play 服务已停止运行解决方案
深入理解Android Activity生命周期
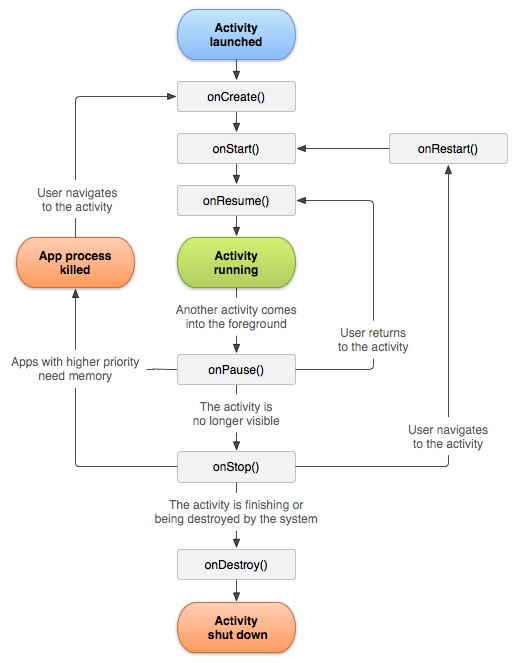
activity是一个提供用户交互的窗口,activity之内可以包含多个view去实现具体的显示和交互。activity一般是以全屏的形式出现,也有特殊情况比如内嵌在另一个activity中。
Google给出了activity的生命周期流程图如下
安卓线程初步(一)
重要的话写在前面,关于线程知识的掌握,一定要看源码!一定要看源码!一定要看源码!一定要看源码!一定要看源码!
主要有三个java类之间的关系一定要理解清楚:Looper,Handler和MessagesQueue,这三个类之间一一对应,看了源码才知道Google设计的精妙之处,不然写代码只知其然不知其所以然。本文先讲讲’其然’,’所以然’之后细说。