Style Navigation Bar with CSS
简单的DIV + CSS代码实现的导航栏,实现左侧的停靠的导航栏。主要利用ul和li列表标签。
导航栏布局
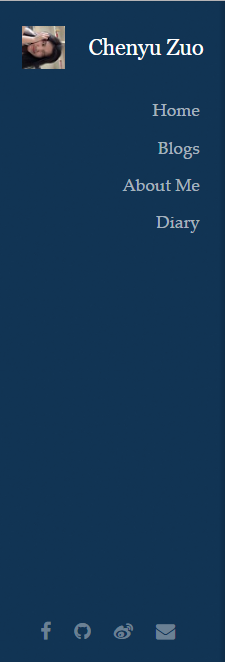
在实际布局项目中,主要分为两个层级。最外一层的divID设为header,设置导航栏整体的字体大小,颜色,阴影,还有hover属性。第二层分为top和bottom。上部分是网站内导航和头像,利用CSS控制让头像图片和名字横拍排列。
下部分排列的是其他相关网页的链接,icon使用font awesome提供的icon图标,并且使其横排排列。所有可点击的部分设置
具体代码示例
HTML代码
1 | <div id ="header" class="panel"> |
CSS代码
位置控制
元素位置使用fixed,absolute和relative来控制。fixed用于指定元素固定在页面的某一位置,不随滚动条移动而改变位置,在本例中利用fixed指定导航栏固定在页面左侧。relative属性指定的控件,设置top,right,left,right属性会使其偏离正常位置,但不会影响别的元素。absolute属性类似relative,但这个属性相对的是最近的祖先元素,如果没有指定position的元素,那么该元素相对位置是body,可以随着页面滚动。
1 | #header { |
- 导航栏中上半部分的格式控制:使用
float属性可以让元素靠左或者靠右,和其他元素排成一行。list-style-type: none属性去掉li元素前面的点 z-index值设置元素的显示层级,越高表示越靠顶层显示transition设置元素的淡入淡出效果1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60#header .top {
position: absolute;
left: 0;
top: 0;
width: 100%;
}
#header .title {
font-size: 1.5em;
margin-top: 10px;
}
#header .title div{
margin-top: 10px;
padding-top: 10px;
}
#header .portrait {
float: left;
}
#header .navs {
padding-right: 0em;
padding-left: 0em;
list-style-type: none;
z-index: 100;
}
#nav ul li a {
display: block;
padding: 0.5em 1.5em 0.5em 2em;
color: rgba(255,255,255,0.65);
text-decoration: none;
outline: none;
border: none;
-moz-transition:none;
-webkit-transition:none;
-o-transition:none;
-ms-transition:none;
transition: none;
}
#nav ul li a span {
position: relative;
display: block;
font-size: 1.2em;
padding-right: 4px;
/*border-left: 3px solid #E1EED2;*/
}
#nav ul li a span:hover {
visibility: visible;
color: #E1EED2;
/*background-color: #fff;*/
border-right: 2.5px solid #E1EED2;
-moz-transition:color 0.35s ease-in-out;
-o-transition: color 0.35s ease-in-out;
-webkit-transition:color 0.35s ease-in-out;
-ms-transition:color 0.35s ease-in-out;
transition: color 0.35s ease-in-out;
}导航栏下半部分元素控制:
trasition用于指定适用时间的过渡效果1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50#header .bottom {
position: absolute;
left: -1em;
bottom: 1.7em;
width: 100%;
}
#header .icons {
font-size: 1em;
margin: 0 1.2em 1em 0.5em;
text-align: center;
list-style-type: none;
}
#header .bottom ul {
list-style-type: none;
/*padding: 0;*/
}
#header .bottom ul li {
float: left;
padding: 0;
}
#header .bottom ul li a {
/*display: block;*/
padding: 0.5em 0.8em;
color: rgba(255,255,255,0.4);
text-decoration: none;
outline: none;
border: none;
-moz-transition:none;
-webkit-transition:none;
-o-transition:none;
-ms-transition:none;
transition: none;
}
#header .icon ul li a.active i.before {
color: #E1EED2;
}
#header .icons a:hover {
color: #E1EED2;
-moz-transition:color 0.35s ease-in-out;
-o-transition: color 0.35s ease-in-out;
-webkit-transition:color 0.35s ease-in-out;
-ms-transition:color 0.35s ease-in-out;
transition: color 0.35s ease-in-out;
}关于logo部分的CSS代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20#logo {
position: relative;
margin: 1.75em 1.5em 1.5em 1.5em;
min-height: 48px;
cursor: default;
}
#logo h1 {
position: relative;
color: #fff;
font-weight: 600;
font-size: 1em;
line-height: 1em;
}
#logo .image {
position: relative;
left: 0;
top: 0;
}